شرح انشاء أكثر من رتبة للاعضاء، في هذا المقال سأشرح لأصحاب المنتديات في احلى منتدى كيفية عنل أكثر من رتبة لاعضائهم في احلى منتدى. من خلال اضافة اكواد Css و Html بكل سهولة.
شرح التركيب

اولا توجه نحو لوحة الادارة – مظهر المنتدى – الوان – ورقة الـ Css واضف الكود التالي:
.stf, .ad, .md {
display: block;
background: #edf6fd;
border-radius: 3px;
margin: 5px auto;
border: 1px solid #bcdef5;
padding: 4px 8px;
width: 100px;
text-align: center;
}
.stf {
color: #666;
background: #fbeeed;
border: 1px solid #f7d8dd;
}
.md {
background: #6ba65e;
border: 1px solid #59974b;
color: #fff;
}
ومن ثم توجه نحو لوحة الادارة – الاعضاء والمجموعات – ادارة الرتب
انشئ رتبة جديدة خاصة واضف الكود التالي مع تغيير الاسماء
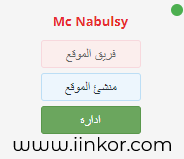
<span class="stf">فريق الموقع</span><span class="ad">منشئ الموقع</span><span class="md">ادارة</span>لاضافة المزيد او تعديل الالوان من خلال اكواد الـ Css، يمكنك تعديل لون الخلفية بتعديل الكود background ويمكنك الضغط هنا لفهم الالوان اكثر. ولاضافة المزيد من الرتب قم بتكرار الكود التالي بتغيير الكلاس
.md {
background: #6ba65e;
border: 1px solid #59974b;
color: #fff;
}واضف الكلاس الى الكود المضاف الى مكان اسم الرتبة.



