تعلم لغة الـ Css الدرس الثاني, وفي هذا الدرس سأشرح لكم بناء اكواد الـ Css ومحدداتها (الكلاسات) وأيضا سأشرح لكم كيفية ادخال اكواد الـ Css في المشروع واخيرا كيفية وضع تعليقات على اكواد الـ Css. وهذه هي اساسيات هذه اللغه البرمجية وان شاء الله لن يكون هناك صعوبة.
بناء الجملة في Css
تتكون جملة الـ Css من المحدد (الكلاس) ويأتي بعدها قوسين داخلها الخصائص وتفصل بين هذه الخصائص فواصل منقوطه. كما المثال التالي :

كما نلاحظ بالصورة أعلاه يأتي اولا المحدد ومن ثم نفتح القوس ونضع الخصائص والتي سنشرحها في الدروس القادمة وبعد اسم الخاصية نقطتان فوق بعض ونحدد تفاصيل او معايير الخاصية ومن ثم فاصلة منقوطة للفصل بين الخصائص ونهاية الجملة نقفل القوس.
المحددات
تُستخدم محددات CSS “للبحث” (أو تحديد) عناصر HTML التي تريد تصميمها.
المحددات البسيطة : تحدد العناصر بناءً على الاسم والمعرف والفئة مثال :

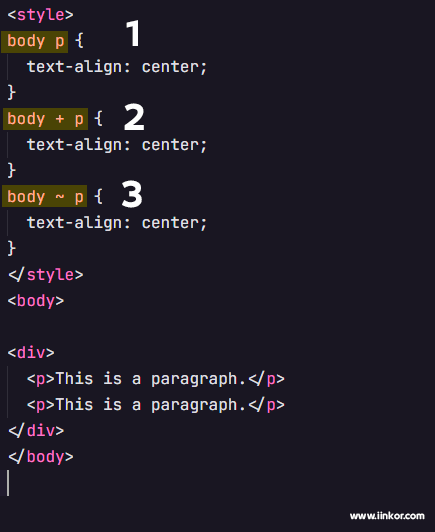
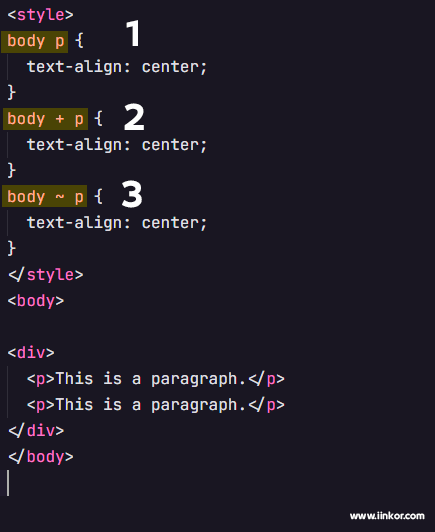
المحددات الحاضنة او الاشقاء : تحدد العناصر بناءً على علاقة محددة بينهم ما يعني عندما يكون محدد تابع لمحدد آخر مثال :

1 – يحدد المحدِّد الفرعي جميع العناصر التي هي عناصر فرعية لعنصر محدد. يحدد المثال التالي جميع عناصر
التي هي أبناء عنصر.
2 – يتم استخدام محدد الأخوة المجاور لتحديد عنصر يقع مباشرة بعد عنصر محدد آخر. يجب أن تحتوي العناصر الشقيقة على نفس العنصر الأصل ، وتعني كلمة “المجاور” “التالي مباشرة”.
3 – يحدد محدد الأشقاء العام جميع العناصر التي هي الأشقاء التالية لعنصر معين.
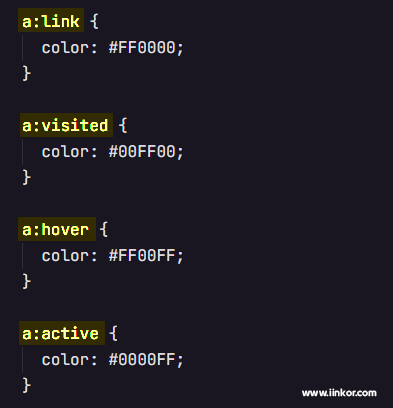
المحددات الزائفة : تُستخدم الفئة الزائفة لتحديد حالة خاصة للعنصر. مثلا صمم عنصرًا عندما يقوم المستخدم بالفأرة فوقه تمت زيارة النمط والروابط غير المرغوب فيها بشكل مختلف او صمم عنصرًا عند التركيز عليه او وضع الماوس عليه تختلف خصائصه كما في المثال التالي :

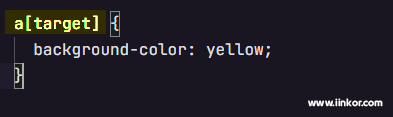
محددات السمات : من الممكن تصميم عناصر HTML التي لها سمات أو قيم سمات محددة. كما في المثال التالي :
محدد [السمة] يستخدم لاختيار العناصر ذات السمة المحددة. يحدد المثال التالي جميع العناصر <a>بهدف وضع ذات السمة :

ربط الـ Css بصفحة HTML
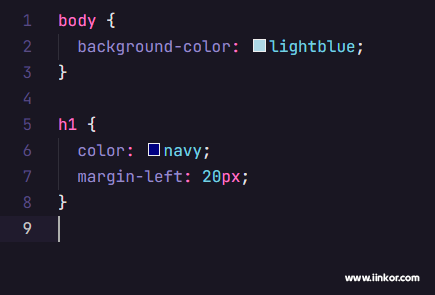
يمكن كتابة ورقة أنماط خارجية في أي محرر نصوص ، ويجب حفظها بامتداد css.وسيبدو الملف ك التالي :

يمكن استخدام ورقة أنماط داخلية إذا كانت صفحة HTML واحدة لها نمط فريد. يتم تحديد النمط الداخلي داخل عنصر ، داخل قسم الرأس.</p> كما في المثال الذي سبق استخدامه

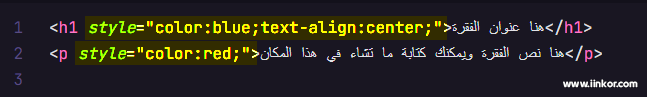
يمكن استخدام نمط مضمن لتطبيق نمط فريد لعنصر واحد. لاستخدام الأنماط المضمنة ، أضف سمة النمط إلى العنصر ذي الصلة. يمكن أن تحتوي سمة النمط على أي خاصية CSS. كما في المثال التالي :

ملاحظة : يمكن استخدام جميع الطرق في صفحة واحدة.
اضافة تعليق
لا يتم عرض تعليقات CSS في المستعرض ، لكنها يمكن أن تساعد في توثيق كود المصدر الخاص بك.
تُستخدم التعليقات لشرح الكود ، وقد تساعد عندما تقوم بتحرير الكود المصدري في وقت لاحق. يتم تجاهل التعليقات من قبل المتصفحات. يتم وضع تعليق CSS داخل عنصر ، ويبدأ بـ / * وينتهي بـ * / كما في المثال التالي :
/* تم تصميم هذا الكود من خلال شركة انكور التطويرية */
p {
color: red;
}


