
كيفية إنشاء مولد كوميك باستخدام HTML
كيفية إنشاء مولد كوميك باستخدام HTML Canvas. نحن نصادف الكوميكس على الإنترنت تقريبًا كل يوم. سواء كنت تتصفح وسائل التواصل الاجتماعي أو تدردش مع أصدقائك، هناك فرصة كبيرة لأن تصادف كوميكًا أو حتى تشارك واحدًا بنفسك. الكوميك يمكن أن يكون صورة أو فيديو أو ملف GIF يهدف إلى إضحاكك أو إيصال رسالة بطريقة مرحة.
Table Of Content
- متطلبات الدرس
- الخطوة الأولى: إعداد المشروع
- الخطوة الثانية: هيكلية HTML
- الخطوة الثالثة: تنسيق باستخدام CSS
- الخطوة الرابعة: إضافة JavaScript لمعالجة المنطق
- التهيئة
- كيفية تحميل الصور
- كيفية رسم الصورة وإضافة النصوص التوضيحية
- كيفية إنشاء الكوميك
- كيفية تنزيل الكوميك
- خطوات إنشاء الكوميك باستخدام مولد الكوميك
- كود جافا سكربت كامل
- معاينة بعد الانتهاء
الكوميكس ممتعة ونحبها جميعًا. ماذا لو أخبرتك أنه بإمكانك إنشاء كوميك خاص بك من الصفر؟ حسنًا، هذا ما سأوضحه لك في هذا المقال باستخدام HTML Canvas. لا حاجة إلى برامج متطورة – فقط القليل من الأكواد وبعض الإبداع لتصميم كوميكس مخصص لك.
إذا كنت متحمسًا لهذا الأمر، فلنبدأ على الفور!
متطلبات الدرس
- معرفة أساسية بـ HTML وCSS وJavaScript.
- محرر نصوص (مثل Visual Studio Code أو Sublime Text).
- متصفح ويب حديث.
الخطوة الأولى: إعداد المشروع
قم بإنشاء مجلد، ثم أنشئ الملفات الثلاثة التالية داخل هذا المجلد:
- Index.html
- Style.css
- Script.js
الخطوة الثانية: هيكلية HTML
أولاً، لنقم بإنشاء الهيكل الأساسي لملف HTML. ستتضمن هيكلية المشروع زرًا لتحميل الصور، وحقلًا لإدخال النص لإضافة العناوين (في الأعلى والأسفل)، وأزرارًا لإنشاء الكوميك وتنزيله، بالإضافة إلى عنصر Canvas لعرض الصورة والعناوين.
<!DOCTYPE html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>مُولّد الكوميكس</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>مُولّد الكوميكس</h1>
<input type="file" id="imageInput" accept="image/*">
<div class="controls">
<input type="text" id="topText" placeholder="ادخل النص العلوي">
<input type="text" id="bottomText" placeholder="ادخل النص السفلي">
<button id="generate" onclick="generateMeme()">انشاء الكوميك</button>
<button id="download" onclick="downloadMeme()">تحميل الكوميك</button>
</div>
<canvas id="memeCanvas" width="580" height="450"></canvas>
<script src="script.js"></script>
</body>
</html>
الخطوة الثالثة: تنسيق باستخدام CSS
بعد ذلك، نقوم بتطبيق التنسيق على عناصر HTML التي أنشأناها لجعلها أكثر جاذبية وسهولة في الاستخدام. هنا، سنقوم فقط بتطبيق CSS أساسي لتوسيط المحتوى وإضافة ألوان للخلفية والأزرار.
body {
display: flex;
flex-direction: column;
align-items: center;
font-family: Arial, sans-serif;
background-color: rgb(121, 121, 170);
color: white;
}
canvas {
border: 2px solid #333;
margin-top: 10px;
}
.controls {
margin-top: 10px;
}
.controls input, .controls button {
margin: 5px;
}
#generate{
background-color: green;
color: white;
font-weight: bold;
padding: 6px;
border-radius: 3px;
border: none;
cursor: pointer;
}
#download{
background-color: blue;
color: white;
font-weight: bold;
padding: 6px;
border-radius: 3px;
border: none;
cursor: pointer;
}
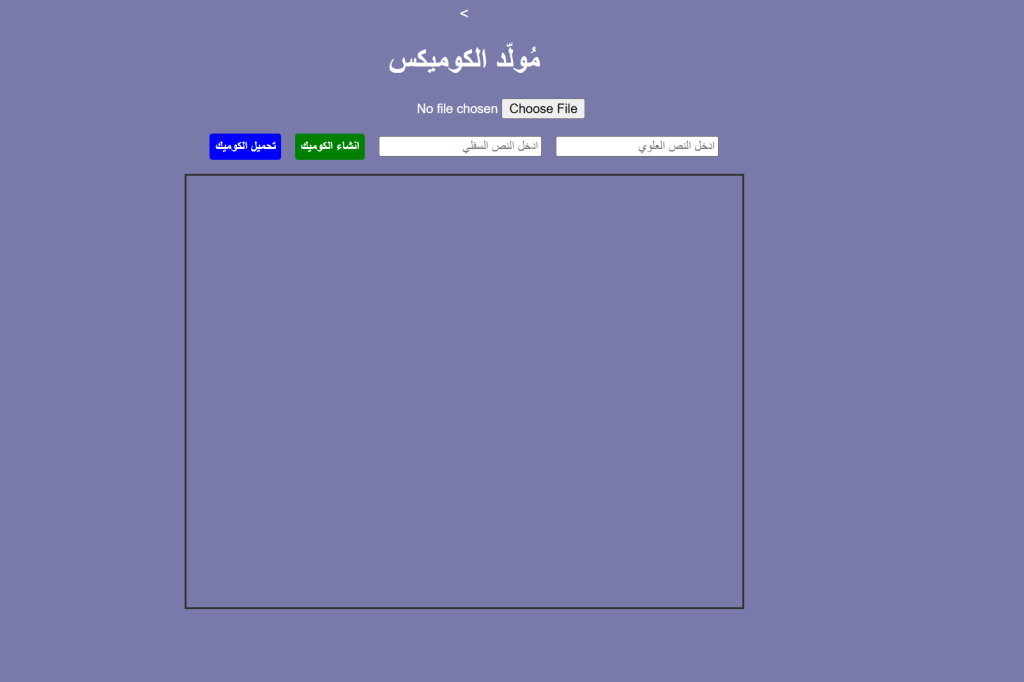
هكذا يبدو شكل صفحتنا في المتصفح بعد تطبيق التنسيق:

الخطوة الرابعة: إضافة JavaScript لمعالجة المنطق
الآن، دعنا نقوم ببرمجة وظائف التطبيق باستخدام JavaScript.
التهيئة
أولاً، نحتاج إلى تهيئة بعض العناصر المهمة التي ستساعدنا في عرض الصورة على عنصر Canvas.
const canvas = document.getElementById('memeCanvas');
const ctx = canvas.getContext('2d');
const imageInput = document.getElementById('imageInput');
let uploadedImage = null;
في هذا الكود:
- canvas: يشير إلى عنصر HTML
<canvas>الذي يحمل المعرف (ID) memeCanvas. هذا هو المكان الذي سيتم رسم صورة الكوميك والنصوص عليه. - ctx: أثناء استخدام الـ canvas، هناك طرق يمكن تطبيقها لرسم أشكال وصور ونصوص على العنصر. حددنا نوع السياق كـ “2D”، مما يجعل الرسم على العنصر يتم في سياق ثنائي الأبعاد.
- imageInput: يشير إلى عنصر
<input>من النوع file (مع المعرف imageInput) الذي يتيح لك تحميل صورة. - uploadedImage: متغير يُستخدم لتخزين الصور التي تم تحميلها ليتم رسمها على عنصر canvas.
كيفية تحميل الصور
بعد ذلك، نريد أن نتمكن من اختيار ملف معين، قراءته، ورسم الصورة المحددة على عنصر Canvas.
سيقبل مولد الكوميك لدينا فقط الملفات التي تكون من نوع الصور.
imageInput.addEventListener('change', (event) => {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = (e) => {
const img = new Image();
img.src = e.target.result;
img.onload = () => {
uploadedImage = img;
drawImage();
};
};
reader.readAsDataURL(file);
});
في هذا الكود:
- imageInput.addEventListener(‘change’): يضيف مستمعًا لحدث التغيير في حقل إدخال الملف، ويتم تشغيله عند اختيار المستخدم ملفًا.
- event.target.files[0]: يصل إلى أول ملف يختاره المستخدم.
- FileReader: يقرأ بيانات الملف ويسمح بالوصول إليها كعنوان URL.
- reader.onload: هذه الوظيفة يتم تشغيلها بعد قراءة الملف، وتقوم بالآتي:
- إنشاء كائن Image جديد.
- تعيين خاصية src للصورة إلى عنوان URL الخاص ببيانات الملف.
- انتظار تحميل الصورة ثم:
- تخزين الصورة في المتغير uploadedImage.
- استدعاء الدالة drawImage() لرسم الصورة على عنصر Canvas.
كيفية رسم الصورة وإضافة النصوص التوضيحية
هنا سنقوم برسم الصورة، وإضافة النصوص التوضيحية التي أدخلها المستخدم على الصورة (كطبقة فوقية)، بالإضافة إلى تنسيق النصوص وتحديد موقعها.
function drawImage() {
if (uploadedImage) {
// Clear canvas and set canvas dimensions to fit the image
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(uploadedImage, 0, 0, canvas.width, canvas.height);
// Get text values
const topText = document.getElementById('topText').value;
const bottomText = document.getElementById('bottomText').value;
// Set text styles
ctx.font = '30px Impact';
ctx.fillStyle = 'white';
ctx.strokeStyle = 'black';
ctx.lineWidth = 2;
ctx.textAlign = 'center';
// Draw top text
ctx.fillText(topText, canvas.width / 2, 50);
ctx.strokeText(topText, canvas.width / 2, 50);
// Draw bottom text
ctx.fillText(bottomText, canvas.width / 2, canvas.height - 20);
ctx.strokeText(bottomText, canvas.width / 2, canvas.height - 20);
}
}
في هذا الكود:
- ctx.clearRect(0, 0, canvas.width, canvas.height): يقوم بتنظيف عنصر Canvas لإعادة الرسم عليه.
- ctx.drawImage(): يرسم الصورة التي تم تحميلها على عنصر Canvas ويمددها لتتناسب مع الأبعاد المحددة.
- topText وbottomText: تلتقط إدخالات المستخدم من حقلي النص
<input id="topText">و<input id="bottomText">.
تشخيص النص:
- ctx.font: يحدد نمط الخط المستخدم.
- ctx.fillStyle: يحدد لون تعبئة النص.
- ctx.strokeStyle: يحدد لون حدود النص.
- ctx.lineWidth: يحدد سماكة حدود النص.
- ctx.textAlign: يضمن أن النص يتم توسيطه أفقيًا بالنسبة للإحداثي X.
- ctx.fillText() وctx.strokeText():
- ترسم النص في المواقع المحددة.
- canvas.width / 2 يضمن توسيط النص أفقيًا.
- القيم 50 وcanvas.height – 20 تحدد المواقع الرأسية للنص العلوي والسفلي.
يمكنك تخصيص تنسيق النص حسب رغبتك.
كيفية إنشاء الكوميك
بعد ذلك، سنقوم بتشغيل الوظيفة التي تنشئ الكوميك عن طريق رسم النص الذي أدخله المستخدم على الصورة.
function generateMeme() {
drawImage();
}
يستدعي الكود أعلاه الدالة drawImage للتأكد من أن عنصر Canvas يتم تحديثه بالصورة والنص الذي أدخله المستخدم.
كيفية تنزيل الكوميك
أخيرًا، نرغب في القدرة على تنزيل الكوميك كصورة على جهازنا. إليك كيفية تحقيق ذلك:
function downloadMeme() {
const link = document.createElement('a');
link.download = 'meme.png';
link.href = canvas.toDataURL();
link.click();
}
في هذا الكود:
- document.createElement(‘a’): ينشئ عنصر
<a>مؤقت. - link.download = ‘meme.png’: يحدد اسم الملف للكوميك الذي سيتم تنزيله (كل كوميك يتم تنزيله سيحمل اسم meme.png – يمكنك تغييره إذا أردت).
- link.href = canvas.toDataURL(): يحول محتوى عنصر Canvas إلى عنوان URL للبيانات.
- link.click(): يحاكي نقرة على الرابط، مما يؤدي إلى بدء عملية التنزيل.
بهذا، أصبح لدينا مولد كوميك يعمل بشكل كامل.
خطوات إنشاء الكوميك باستخدام مولد الكوميك
- انقر على زر Browse واختر صورة معينة.
- أدخل النص في أي من الحقلين المخصصين – الموسومين بـالنص العلوي والنص السفلي.
- انقر على زر توليد الكوميك لإنشاء الكوميك.
- انقر على زر تحميل الكوميك لتنزيل الكوميك الذي أنشأته.
كود جافا سكربت كامل
const canvas = document.getElementById('memeCanvas');
const ctx = canvas.getContext('2d');
const imageInput = document.getElementById('imageInput');
let uploadedImage = null;
// Load the image onto the canvas
imageInput.addEventListener('change', (event) => {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = (e) => {
const img = new Image();
img.src = e.target.result;
img.onload = () => {
uploadedImage = img;
drawImage();
};
};
reader.readAsDataURL(file);
});
// Draw image and text on canvas
function drawImage() {
if (uploadedImage) {
// Clear canvas and set canvas dimensions to fit the image
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(uploadedImage, 0, 0, canvas.width, canvas.height);
// Get text values
const topText = document.getElementById('topText').value;
const bottomText = document.getElementById('bottomText').value;
// Set text styles
ctx.font = '30px Impact';
ctx.fillStyle = 'white';
ctx.strokeStyle = 'black';
ctx.lineWidth = 2;
ctx.textAlign = 'center';
// Draw top text
ctx.fillText(topText, canvas.width / 2, 50);
ctx.strokeText(topText, canvas.width / 2, 50);
// Draw bottom text
ctx.fillText(bottomText, canvas.width / 2, canvas.height - 20);
ctx.strokeText(bottomText, canvas.width / 2, canvas.height - 20);
}
}
// Generate meme by drawing text on the uploaded image
function generateMeme() {
drawImage();
}
// Download the meme as an image
function downloadMeme() {
const link = document.createElement('a');
link.download = 'meme.png';
link.href = canvas.toDataURL();
link.click();
}
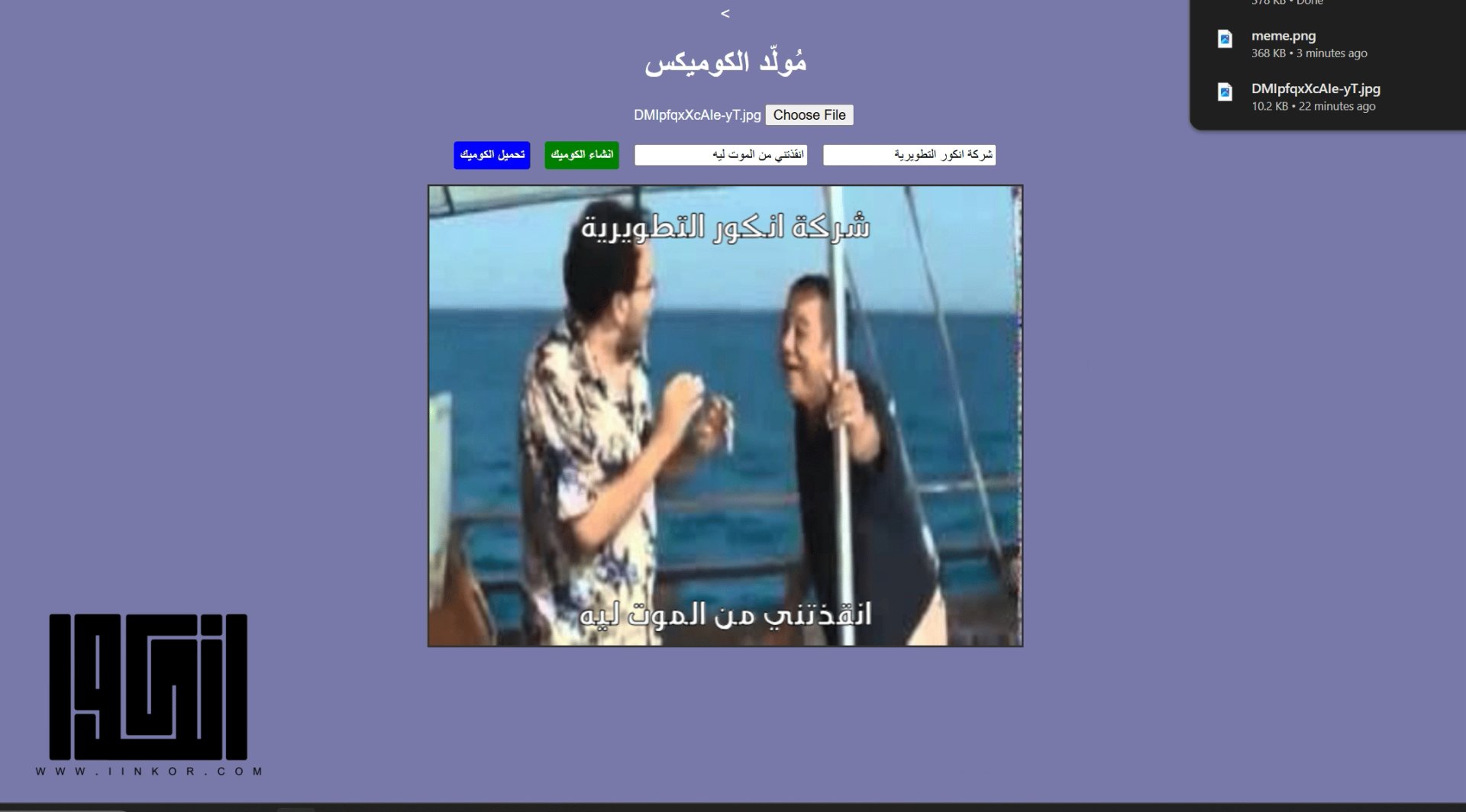
معاينة بعد الانتهاء

وهذه هي النتيجة التي قمت بتوليدها