
قائمة احترافيه جديده بتقنية هتمل
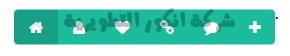
قائمة احترافيه جديده بتقنية هتمل, قائمة خضراء يمكنك وضعها في منتصف الصفحة بالاعلى ليتمكن زوارك من الانتقال في صفحات الموقع بكل سهولة.
معاينة الكود

تركيب الكود
ضع الكود التالي في المكان الذي تود ان تظهره القائمة فيه
<meta name="viewport" content="width=1000, initial-scale=1.0, maximum-scale=1.0" /> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet" />
<!-- Loading Bootstrap --> <link href="http://designmodo.github.io/Flat-UI/dist/css/vendor/bootstrap.min.css" rel="stylesheet" />
<!-- Loading Flat UI --> <link href="http://designmodo.github.io/Flat-UI/dist/css/flat-ui.min.css" rel="stylesheet" /> <link href="http://designmodo.github.io/Flat-UI/docs/assets/css/demo.css" rel="stylesheet" /> <style type="text/css">
.heyo{
}
.col-xs-6{
float:center;
}
.btn-toolbar {
position: fixed;
top: 20%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
</style>
<div class="heyo">
<div class="col-xs-6 col-xs-offset-1">
<br /><br /><br />
<div class="row demo-navigation">
<div class="col-xs-6">
<div class="btn-toolbar" style="display:inline-block">
<div class="btn-group">
<a class="btn btn-primary active" href="رابط المنتدى" onclick="document.getElementById('minima').innerHTML=document.getElementById('posts').innerHTML"><em class="fa fa-home"></em></a> <a class="btn btn-primary" href="رابط 1"><em class="fa fa-user"></em></a> <a class="btn btn-primary" href="رابط 2"><em class="fa fa-heart"></em></a> <a class="btn btn-primary" href="رابط 3"><em class="fa fa-link"></em></a> <a class="btn btn-primary" href="رابط 4"><em class="fa fa-comment"></em></a> <a class="btn btn-primary" href="رابط 5"><em class="fa fa-plus"></em></a>
</div>
</div>
<!-- /toolbar -->
</div>
</div>
<script src="http://designmodo.github.io/Flat-UI/dist/js/vendor/jquery.min.js"></script> <script src="http://designmodo.github.io/Flat-UI/dist/js/flat-ui.min.js"></script> <script src="http://designmodo.github.io/Flat-UI/docs/assets/js/application.js"></script>
</div>
</div>