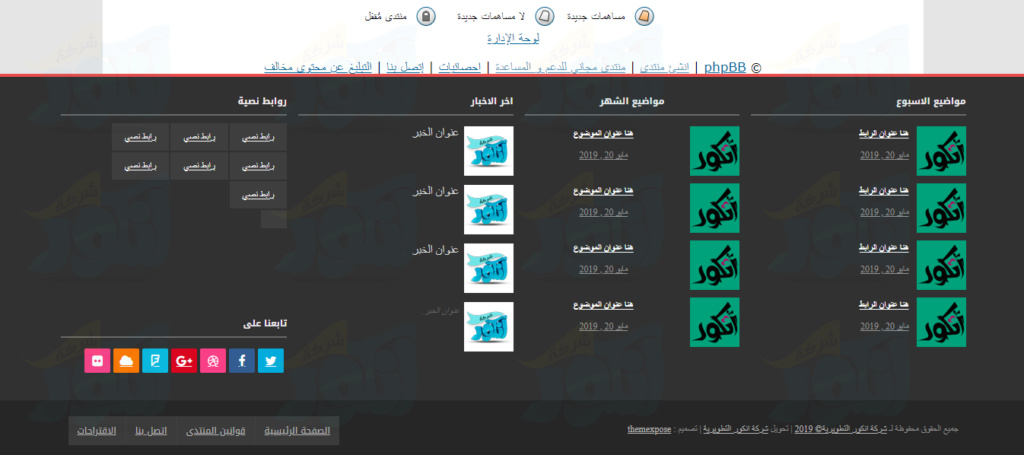
قالب فوتر محول من بلوجر
قالب فوتر محول من بلوجر, قالب لعرض المواضيع المهمة واخبار المنتدى كما ويحتوي على روابط نصية للتبادل ومكان للروابط الداخلية للمنتدى وازرار التواصل الاجتماعي.
معاينة القالب

تركيب القالب
الاكواد بالاسفل يمكنك وضعها في اسفل موقعك او اسفل منتداك مباشرة
<aside id="bottombar">
<div class="container">
<div class="right section section" id="right"><div class="widget HTML" data-version="1" id="HTML2">
<h2 class="title"><span>مواضيع الاسبوع</span></h2>
<div class="widget-content">
<div id="random-posts">
<script style="text/javascript">
var numposts_gal = 4;
</script>
<script src="/feeds/posts/default/-/كرتون?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=99"></script><div class="more_posts clearfix"><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com" rel="bookmark" title="http://inkor.yoo7.com">هنا عنوان الرابط</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com" rel="bookmark" title="http://inkor.yoo7.com">هنا عنوان الرابط</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com" rel="bookmark" title="http://inkor.yoo7.com">هنا عنوان الرابط</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="هنا وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com" rel="bookmark" title="http://inkor.yoo7.com">هنا عنوان الرابط</a></h3><div class="post_meta"><a href="hhttp://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div></div>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1002583495208902420&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=right" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML2"));" target="configHTML2" title="تحرير">
</a>
</span>
</span>
<div class="clear"></div>
</div></div>
<div class="center section section" id="center"><div class="widget HTML" data-version="1" id="HTML12">
<h2 class="title"><span>مواضيع الشهر</span></h2>
<div class="widget-content">
<div id="random-posts">
<script style="text/javascript">
var numposts_gal = 4;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=99"></script><div class="more_posts clearfix"><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="هنا وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com/" rel="bookmark" title="http://inkor.yoo7.com/">هنا عنوان الموضوع</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="هنا وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com/" rel="bookmark" title="http://inkor.yoo7.com/">هنا عنوان الموضوع</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="هنا وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com/" rel="bookmark" title="http://inkor.yoo7.com/">هنا عنوان الموضوع</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div><div class="item_small"><div class="featured_thumb">
<a href="http://inkor.yoo7.com">
<img src="https://i.servimg.com/u/f93/15/47/21/99/010.png" class="attachment-thumbnail wp-post-image" alt="هنا وصف الصورة" height="200" width="200"></a></div><div class="item-details"><h3><a href="http://inkor.yoo7.com/" rel="bookmark" title="http://inkor.yoo7.com/">هنا عنوان الموضوع</a></h3><div class="post_meta"><a href="http://inkor.yoo7.com/">مايو 20 , 2019</a></div></div></div></div>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1002583495208902420&widgetType=HTML&widgetId=HTML12&action=editWidget§ionId=center" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML12"));" target="configHTML12" title="تحرير">
</a>
</span>
</span>
<div class="clear"></div>
</div></div>
<div class="center1 section section" id="center-left"><div class="widget HTML" data-version="1" id="HTML9">
<h2 class="title"><span>اخر الاخبار</span></h2>
<div class="widget-content">
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=helploggercomments&max-results=4"></script><ul class="helploggercomments"><li><div class="avatarImage avatarRound">
<img class="avatarRound" src="https://i.servimg.com/u/f93/15/47/21/99/116.png" alt="McNAbulsy" width="65" height="65"></div>
عنوان الخبر<span> </span></li><li><div class="avatarImage avatarRound">
<img class="avatarRound" src="https://i.servimg.com/u/f93/15/47/21/99/116.png" alt="McNabulsy" width="65" height="65"></div>
عنوان الخبر</li><li><div class="avatarImage avatarRound">
<img class="avatarRound" src="https://i.servimg.com/u/f93/15/47/21/99/116.png" alt="McNabulsy" width="65" height="65"></div>
عنوان الخبر</li><li><div class="avatarImage avatarRound">
<img class="avatarRound" src="https://i.servimg.com/u/f93/15/47/21/99/116.png" alt="McNabulsy" width="65" height="65"></div>
<span>عنوان الخبر.</span></li></ul><span style="font-size:10px;display:block;text-align:left;visibility:hidden;">تحويل : <a href="http://inkor.yoo7.com"> شركة انكور التطويرية</a></span>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1002583495208902420&widgetType=HTML&widgetId=HTML9&action=editWidget§ionId=center-left" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML9"));" target="configHTML9" title="تحرير">
</a>
</span>
</span>
<div class="clear"></div>
</div></div>
<div class="left section tagcloud1 section" id="left"><div class="widget Label" data-version="1" id="Label2">
<h2><span>
روابط نصية
</span></h2>
<div class="widget-content cloud-label-widget-content">
<span class="label-size label-size-5">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-1">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-3">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-5">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-4">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-5">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<span class="label-size label-size-5">
<a dir="rtl" href="http://inkor.yoo7.com/">
رابط نصي
</a>
</span>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1002583495208902420&widgetType=Label&widgetId=Label2&action=editWidget§ionId=left" onclick="return _WidgetManager._PopupConfig(document.getElementById("Label2"));" target="configLabel2" title="تحرير">
</a>
</span>
</span>
<div class="clear"></div>
</div>
</div><div class="widget HTML" data-version="1" id="HTML13">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<div>
<div>
</div>
</div>
<div>
<div>
</div>
</div>
<div><br><br><br><br><br></div>
<h2 class="title"><span>تابعنا على</span></h2>
<div class="widget-content">
<div class="social with_color">
<a title="Follow us on twitter" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-twitter"></i></a>
<a title="Like us on facebook" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-facebook"></i></a>
<a title="Follow us on dribbble" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-dribbble"></i></a>
<a title="Follow us on Google+" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-google-plus"></i></a>
<a title="Foursquare" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-foursquare"></i></a>
<a title="Follow us on Soundcloud" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-cloud"></i></a>
<a title="Flickr" rel="nofollow" class="toptip" href="#" target="_blank"><i class="fa fa-flickr"></i></a>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-control">
<span class="item-control blog-admin">
<a class="quickedit" href="//www.blogger.com/rearrange?blogID=1002583495208902420&widgetType=HTML&widgetId=HTML13&action=editWidget§ionId=left" onclick="return _WidgetManager._PopupConfig(document.getElementById("HTML13"));" target="configHTML13" title="تحرير">
</a>
</span>
</span>
<div class="clear"></div>
</div></div>
</div>
</aside>
<!-- footer wrapper start -->
<footer id="footer-wrapper">
<div class="container">
<div class="footer-right">
جميع الحقوق محفوظة لـ
<a href="http://inkor.yoo7.com/">
شركة انكور التطويرية
:copyright: 2019
</a> | تحويل <a href="http://inkor.yoo7.com" id="mycontent" title="قوالب بلوجر" ref="dofollow">شركة انكور التطويرية</a> | تصميم : <a href="http://www.themexpose.com/" title="Blogger">
themexpose
</a>
</div>
<div class="footer-left">
<nav class="top-menu1">
<!-- primary navigation menu start -->
<ul class="menubar">
<li>
<a href="#">
الصفحة الرئيسية
</a>
</li>
<li>
<a href="#">
قوانين المنتدى
</a>
</li>
<li>
<a href="#">
اتصل بنا
</a>
</li>
<li>
<a href="#">
الاقتراحات
</a>
</li>
</ul></nav>
</div>
</div>
</footer>
<!-- footer wrapper end -->
<script>
$(document).ready(function(){
$(".widget h2").wrapInner("<span></span>");
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
$('#slider').lofJSidernews({
interval:6000,
duration:800,
mainWidth: 610,
navigatorWidth: 220,
maxItemDisplay:5,
easing:'easeOutBounce',
auto:true,
isPreloaded: false
});
});
</script>
<script type="text/javascript">
//<![CDATA[
(function($) {
var types = ['DOMMouseScroll', 'mousewheel'];
$.event.special.mousewheel = {
setup: function() {
if ( this.addEventListener )
for ( var i=types.length; i; )
this.addEventListener( types[--i], handler, false );
else
this.onmousewheel = handler;
},
teardown: function() {
if ( this.removeEventListener )
for ( var i=types.length; i; )
this.removeEventListener( types[--i], handler, false );
else
this.onmousewheel = null;
}
};
$.fn.extend({
mousewheel: function(fn) {
return fn ? this.bind("mousewheel", fn) : this.trigger("mousewheel");
},
unmousewheel: function(fn) {
return this.unbind("mousewheel", fn);
}
});
function handler(event) {
var args = [].slice.call( arguments, 1 ), delta = 0, returnValue = true;
event = $.event.fix(event || window.event);
event.type = "mousewheel";
if ( event.wheelDelta ) delta = event.wheelDelta/120;
if ( event.detail ) delta = -event.detail/3;
// Add events and delta to the front of the arguments
args.unshift(event, delta);
return $.event.handle.apply(this, args);
}
})(jQuery);
/**
* @version $Id: $Revision
* @package jquery
* @subpackage lofslidernews
* @copyright Copyright (C) JAN 2010 LandOfCoder.com <@emai:landofcoder@gmail.com>. All rights reserved.
* @website http://landofcoder.com
* @license This plugin is dual-licensed under the GNU General Public License and the MIT License
*/
// JavaScript Document
(function($) {
$.fn.lofJSidernews = function( settings ) {
return this.each(function() {
// get instance of the lofSiderNew.
new $.lofSidernews( this, settings );
});
}
$.lofSidernews = function( obj, settings ){
this.settings = {
direction : '',
mainItemSelector : 'li',
navInnerSelector : 'ul',
navSelector : 'li' ,
navigatorEvent : 'click',
wapperSelector: '.slider-main-wapper',
interval : 4000,
auto : true, // whether to automatic play the slideshow
maxItemDisplay : 5,
startItem : 0,
navPosition : 'vertical',
navigatorHeight : 75,
navigatorWidth : 220,
duration : 600,
navItemsSelector : '.slider-navigator li',
navOuterSelector : '.slider-navigator-outer' ,
isPreloaded : true,
easing : 'easeOutBounce'
}
$.extend( this.settings, settings ||{} );
this.nextNo = null;
this.previousNo = null;
this.maxWidth = this.settings.mainWidth || 600;
this.wrapper = $( obj ).find( this.settings.wapperSelector );
this.slides = this.wrapper.find( this.settings.mainItemSelector );
if( !this.wrapper.length || !this.slides.length ) return ;
// set width of wapper
if( this.settings.maxItemDisplay > this.slides.length ){
this.settings.maxItemDisplay = this.slides.length;
}
this.currentNo = isNaN(this.settings.startItem)||this.settings.startItem > this.slides.length?0:this.settings.startItem;
this.navigatorOuter = $( obj ).find( this.settings.navOuterSelector );
this.navigatorItems = $( obj ).find( this.settings.navItemsSelector ) ;
this.navigatorInner = this.navigatorOuter.find( this.settings.navInnerSelector );
if( this.settings.navPosition == 'horizontal' ){
this.navigatorInner.width( this.slides.length * this.settings.navigatorWidth );
this.navigatorOuter.width( this.settings.maxItemDisplay * this.settings.navigatorWidth );
this.navigatorOuter.height( this.settings.navigatorHeight );
} else {
this.navigatorInner.height( this.slides.length * this.settings.navigatorHeight );
this.navigatorOuter.height( this.settings.maxItemDisplay * this.settings.navigatorHeight );
this.navigatorOuter.width( this.settings.navigatorWidth );
}
this.navigratorStep = this.__getPositionMode( this.settings.navPosition );
this.directionMode = this.__getDirectionMode();
if( this.settings.direction == 'opacity') {
this.wrapper.addClass( 'slider-opacity' );
$(this.slides).css('opacity',0).eq(this.currentNo).css('opacity',1);
} else {
this.wrapper.css({'right':'-'+this.currentNo*this.maxSize+'px', 'width':( this.maxWidth ) * this.slides.length } );
}
if( this.settings.isPreloaded ) {
this.preLoadImage( this.onComplete );
} else {
this.onComplete();
}
}
$.lofSidernews.fn = $.lofSidernews.prototype;
$.lofSidernews.fn.extend = $.lofSidernews.extend = $.extend;
$.lofSidernews.fn.extend({
startUp:function( obj, wrapper ) {
seft = this;
this.navigatorItems.each( function(index, item ){
$(item).click( function(){
seft.jumping( index, true );
seft.setNavActive( index, item );
} );
$(item).css( {'height': seft.settings.navigatorHeight, 'width': seft.settings.navigatorWidth} );
})
this.registerWheelHandler( this.navigatorOuter, this );
this.setNavActive(this.currentNo );
if( this.settings.buttons && typeof (this.settings.buttons) == "object" ){
this.registerButtonsControl( 'click', this.settings.buttons, this );
}
if( this.settings.auto )
this.play( this.settings.interval,'next', true );
return this;
},
onComplete:function(){
setTimeout( function(){ $('.preload').fadeOut( 900 ); }, 400 ); this.startUp( );
},
preLoadImage:function( callback ){
var self = this;
var images = this.wrapper.find( 'img' );
var count = 0;
images.each( function(index,image){
if( !image.complete ){
image.onload =function(){
count++;
if( count >= images.length ){
self.onComplete();
}
}
image.onerror =function(){
count++;
if( count >= images.length ){
self.onComplete();
}
}
}else {
count++;
if( count >= images.length ){
self.onComplete();
}
}
} );
},
navivationAnimate:function( currentIndex ) {
if (currentIndex <= this.settings.startItem
|| currentIndex - this.settings.startItem >= this.settings.maxItemDisplay-1) {
this.settings.startItem = currentIndex - this.settings.maxItemDisplay+2;
if (this.settings.startItem < 0) this.settings.startItem = 0;
if (this.settings.startItem >this.slides.length-this.settings.maxItemDisplay) {
this.settings.startItem = this.slides.length-this.settings.maxItemDisplay;
}
}
this.navigatorInner.stop().animate( eval('({'+this.navigratorStep[0]+':-'+this.settings.startItem*this.navigratorStep[1]+'})'),
{duration:500, easing:'easeInOutQuad'} );
},
setNavActive:function( index, item ){
if( (this.navigatorItems) ){
this.navigatorItems.removeClass( 'active' );
$(this.navigatorItems.get(index)).addClass( 'active' );
this.navivationAnimate( this.currentNo );
}
},
__getPositionMode:function( position ){
if( position == 'horizontal' ){
return ['right', this.settings.navigatorWidth];
}
return ['top', this.settings.navigatorHeight];
},
__getDirectionMode:function(){
switch( this.settings.direction ){
case 'opacity': this.maxSize=0; return ['opacity','opacity'];
default: this.maxSize=this.maxWidth; return ['right','width'];
}
},
registerWheelHandler:function( element, obj ){
element.bind('mousewheel', function(event, delta ) {
var dir = delta > 0 ? 'Up' : 'Down',
vel = Math.abs(delta);
if( delta > 0 ){
obj.previous( true );
} else {
obj.next( true );
}
return false;
});
},
registerButtonsControl:function( eventHandler, objects, self ){
for( var action in objects ){
switch (action.toString() ){
case 'next':
objects[action].click( function() { self.next( true) } );
break;
case 'previous':
objects[action].click( function() { self.previous( true) } );
break;
}
}
return this;
},
onProcessing:function( manual, start, end ){
this.previousNo = this.currentNo + (this.currentNo>0 ? -1 : this.slides.length-1);
this.nextNo = this.currentNo + (this.currentNo < this.slides.length-1 ? 1 : 1- this.slides.length);
return this;
},
finishFx:function( manual ){
if( manual ) this.stop();
if( manual && this.settings.auto ){
this.play( this.settings.interval,'next', true );
}
this.setNavActive( this.currentNo );
},
getObjectDirection:function( start, end ){
return eval("({'"+this.directionMode[0]+"':-"+(this.currentNo*start)+"})");
},
fxStart:function( index, obj, currentObj ){
if( this.settings.direction == 'opacity' ) {
$(this.slides).stop().animate({opacity:0}, {duration: this.settings.duration, easing:this.settings.easing} );
$(this.slides).eq(index).stop().animate( {opacity:1}, {duration: this.settings.duration, easing:this.settings.easing} );
}else {
this.wrapper.stop().animate( obj, {duration: this.settings.duration, easing:this.settings.easing} );
}
return this;
},
jumping:function( no, manual ){
this.stop();
if( this.currentNo == no ) return;
var obj = eval("({'"+this.directionMode[0]+"':-"+(this.maxSize*no)+"})");
this.onProcessing( null, manual, 0, this.maxSize )
.fxStart( no, obj, this )
.finishFx( manual );
this.currentNo = no;
},
next:function( manual , item){
this.currentNo += (this.currentNo < this.slides.length-1) ? 1 : (1 - this.slides.length);
this.onProcessing( item, manual, 0, this.maxSize )
.fxStart( this.currentNo, this.getObjectDirection(this.maxSize ), this )
.finishFx( manual );
},
previous:function( manual, item ){
this.currentNo += this.currentNo > 0 ? -1 : this.slides.length - 1;
this.onProcessing( item, manual )
.fxStart( this.currentNo, this.getObjectDirection(this.maxSize ), this )
.finishFx( manual );
},
play:function( delay, direction, wait ){
this.stop();
if(!wait){ this[direction](false); }
var self = this;
this.isRun = setTimeout(function() { self[direction](true); }, delay);
},
stop:function(){
if (this.isRun == null) return;
clearTimeout(this.isRun);
this.isRun = null;
}
})
})(jQuery)
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
jQuery.easing['jswing']=jQuery.easing['swing'];jQuery.extend(jQuery.easing,{def:'easeOutQuad',swing:function(x,t,b,c,d){return jQuery.easing[jQuery.easing.def](x,t,b,c,d);},easeInQuad:function(x,t,b,c,d){return c*(t/=d)*t+ b;},easeOutQuad:function(x,t,b,c,d){return-c*(t/=d)*(t-2)+ b;},easeInOutQuad:function(x,t,b,c,d){if((t/=d/2)<1)return c/2*t*t+ b;return-c/2*((--t)*(t-2)- 1)+ b;},easeInCubic:function(x,t,b,c,d){return c*(t/=d)*t*t+ b;},easeOutCubic:function(x,t,b,c,d){return c*((t=t/d-1)*t*t+ 1)+ b;},easeInOutCubic:function(x,t,b,c,d){if((t/=d/2)<1)return c/2*t*t*t+ b;return c/2*((t-=2)*t*t+ 2)+ b;},easeInQuart:function(x,t,b,c,d){return c*(t/=d)*t*t*t+ b;},easeOutQuart:function(x,t,b,c,d){return-c*((t=t/d-1)*t*t*t- 1)+ b;},easeInOutQuart:function(x,t,b,c,d){if((t/=d/2)<1)return c/2*t*t*t*t+ b;return-c/2*((t-=2)*t*t*t- 2)+ b;},easeInQuint:function(x,t,b,c,d){return c*(t/=d)*t*t*t*t+ b;},easeOutQuint:function(x,t,b,c,d){return c*((t=t/d-1)*t*t*t*t+ 1)+ b;},easeInOutQuint:function(x,t,b,c,d){if((t/=d/2)<1)return c/2*t*t*t*t*t+ b;return c/2*((t-=2)*t*t*t*t+ 2)+ b;},easeInSine:function(x,t,b,c,d){return-c*Math.cos(t/d*(Math.PI/2))+ c+ b;},easeOutSine:function(x,t,b,c,d){return c*Math.sin(t/d*(Math.PI/2))+ b;},easeInOutSine:function(x,t,b,c,d){return-c/2*(Math.cos(Math.PI*t/d)- 1)+ b;},easeInExpo:function(x,t,b,c,d){return(t==0)?b:c*Math.pow(2,10*(t/d- 1))+ b;},easeOutExpo:function(x,t,b,c,d){return(t==d)?b+c:c*(-Math.pow(2,-10*t/d)+ 1)+ b;},easeInOutExpo:function(x,t,b,c,d){if(t==0)return b;if(t==d)return b+c;if((t/=d/2)<1)return c/2*Math.pow(2,10*(t- 1))+ b;return c/2*(-Math.pow(2,-10*--t)+ 2)+ b;},easeInCirc:function(x,t,b,c,d){return-c*(Math.sqrt(1-(t/=d)*t)- 1)+ b;},easeOutCirc:function(x,t,b,c,d){return c*Math.sqrt(1-(t=t/d-1)*t)+ b;},easeInOutCirc:function(x,t,b,c,d){if((t/=d/2)<1)return-c/2*(Math.sqrt(1- t*t)- 1)+ b;return c/2*(Math.sqrt(1-(t-=2)*t)+ 1)+ b;},easeInElastic:function(x,t,b,c,d){var s=1.70158;var p=0;var a=c;if(t==0)return b;if((t/=d)==1)return b+c;if(!p)p=d*.3;if(a<Math.abs(c)){a=c;var s=p/4;}
else var s=p/(2*Math.PI)*Math.asin(c/a);return-(a*Math.pow(2,10*(t-=1))*Math.sin((t*d-s)*(2*Math.PI)/p))+ b;},easeOutElastic:function(x,t,b,c,d){var s=1.70158;var p=0;var a=c;if(t==0)return b;if((t/=d)==1)return b+c;if(!p)p=d*.3;if(a<Math.abs(c)){a=c;var s=p/4;}
else var s=p/(2*Math.PI)*Math.asin(c/a);return a*Math.pow(2,-10*t)*Math.sin((t*d-s)*(2*Math.PI)/p)+ c+ b;},easeInOutElastic:function(x,t,b,c,d){var s=1.70158;var p=0;var a=c;if(t==0)return b;if((t/=d/2)==2)return b+c;if(!p)p=d*(.3*1.5);if(a<Math.abs(c)){a=c;var s=p/4;}
else var s=p/(2*Math.PI)*Math.asin(c/a);if(t<1)return-.5*(a*Math.pow(2,10*(t-=1))*Math.sin((t*d-s)*(2*Math.PI)/p))+ b;return a*Math.pow(2,-10*(t-=1))*Math.sin((t*d-s)*(2*Math.PI)/p)*.5+ c+ b;},easeInBack:function(x,t,b,c,d,s){if(s==undefined)s=1.70158;return c*(t/=d)*t*((s+1)*t- s)+ b;},easeOutBack:function(x,t,b,c,d,s){if(s==undefined)s=1.70158;return c*((t=t/d-1)*t*((s+1)*t+ s)+ 1)+ b;},easeInOutBack:function(x,t,b,c,d,s){if(s==undefined)s=1.70158;if((t/=d/2)<1)return c/2*(t*t*(((s*=(1.525))+1)*t- s))+ b;return c/2*((t-=2)*t*(((s*=(1.525))+1)*t+ s)+ 2)+ b;},easeInBounce:function(x,t,b,c,d){return c- jQuery.easing.easeOutBounce(x,d-t,0,c,d)+ b;},easeOutBounce:function(x,t,b,c,d){if((t/=d)<(1/2.75)){return c*(7.5625*t*t)+ b;}else if(t<(2/2.75)){return c*(7.5625*(t-=(1.5/2.75))*t+.75)+ b;}else if(t<(2.5/2.75)){return c*(7.5625*(t-=(2.25/2.75))*t+.9375)+ b;}else{return c*(7.5625*(t-=(2.625/2.75))*t+.984375)+ b;}},easeInOutBounce:function(x,t,b,c,d){if(t<d/2)return jQuery.easing.easeInBounce(x,t*2,0,c,d)*.5+ b;return jQuery.easing.easeOutBounce(x,t*2-d,0,c,d)*.5+ c*.5+ b;}});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
var ww=document.body.clientWidth;$(document).ready(function(){$(".nav li a").each(function(){if($(this).next().length>0){$(this).addClass("parent")}});$(".toggleMenu").click(function(e){e.preventDefault();$(this).toggleClass("active");$(".nav").toggle()});adjustMenu()});$(window).bind("resize orientationchange",function(){ww=document.body.clientWidth;adjustMenu()});var adjustMenu=function(){if(ww<768){$(".toggleMenu").css("display","inline-block");if(!$(".toggleMenu").hasClass("active")){$(".nav").hide()}else{$(".nav").show()}$(".nav li").unbind("mouseenter mouseleave");$(".nav li a.parent").unbind("click").bind("click",function(e){e.preventDefault();$(this).parent("li").toggleClass("hover")})}else if(ww>=768){$(".toggleMenu").css("display","none");$(".nav").show();$(".nav li").removeClass("hover");$(".nav li a").unbind("click");$(".nav li").unbind("mouseenter mouseleave").bind("mouseenter mouseleave",function(){$(this).toggleClass("hover")})}}
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
/*! Matt Tabs v2.2.1 | https://github.com/matthewhall/matt-tabs */
!function(a){"use strict";var b=function(b,c){var d=this;d.element=b,d.$element=a(b),d.tabs=d.$element.children(),d.options=a.extend({},a.fn.mtabs.defaults,c),d.current_tab=0,d.init()};b.prototype={init:function(){var a=this;a.tabs.length&&(a.build(),a.buildTabMenu())},build:function(){var b=this,c=b.options,d=c.tab_text_el,e=c.container_class;b.tab_names=[],b.$wrapper=b.$element.wrapInner('<div class="'+e+'" />').find("."+e),b.tabs.wrapAll('<div class="'+c.tabs_container_class+'" />'),b.tabs.each(function(c,e){var f,g=a(e),h=d;f=g.find(h).filter(":first").hide().text(),b.tab_names.push(f)}),a.isFunction(c.onReady)&&c.onReady.call(b.element)},buildTabMenu:function(){for(var b,c=this,d=c.options,e=d.tabsmenu_el,f=c.tab_names,g="<"+e+' class="'+d.tabsmenu_class+'">',h=0,i=f.length,j=function(){var a=arguments;return d.tmpl.tabsmenu_tab.replace(/\{[0-9]\}/g,function(b){var c=Number(b.replace(/\D/g,""));return a[c]||""})};i>h;h++)g+=j(h+1,f[h]);g+="</"+e+">",c.$tabs_menu=a(g).prependTo(c.$wrapper),b=c.$tabs_menu.find(":first")[0].nodeName.toLowerCase(),c.$tabs_menu.on("click",b,function(b){var d=a(this),e=d.index();c.show(e),b.preventDefault()}).find(":first").trigger("click")},show:function(b){var c=this,d=c.options,e=d.active_tab_class;c.tabs.hide().filter(":eq("+b+")").show(),c.$tabs_menu.children().removeClass(e).filter(":eq("+b+")").addClass(e),a.isFunction(d.onTabSelect)&&b!==c.current_tab&&d.onTabSelect.call(c.element,b),c.current_tab=b},destroy:function(){var a=this,b=a.options.tab_text_el;a.$tabs_menu.remove(),a.tabs.unwrap().unwrap(),a.tabs.removeAttr("style"),a.tabs.children(b+":first").removeAttr("style"),a.$element.removeData("mtabs")}},a.fn.mtabs=function(c,d){return this.each(function(){var e,f=a(this),g=f.data("mtabs");e="object"==typeof c&&c,g||f.data("mtabs",g=new b(this,e)),"string"==typeof c&&g[c](d)})},a.fn.mtabs.defaults={container_class:"tabs",tabs_container_class:"tabs-content",active_tab_class:"active-tab",tab_text_el:"h1, h2, h3, h4, h5, h6",tabsmenu_class:"tabs-menu",tabsmenu_el:"ul",tmpl:{tabsmenu_tab:'<li class="tab-{0}"><span>{1}</span></li>'},onTabSelect:null}}(window.jQuery,window,document);
$('#bottombar .popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,20);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,' ...'));
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,100);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,' ...'));
});
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
// change the dimension variable below to be the pixel size you want
var dimension = 300;
// this identifies the PopularPosts1 div element, finds each image in it, and resizes it
$('#PopularPosts3').find('img').each(function(n, image){
var image = $(image);
image.attr({src : image.attr('src').replace(/s\B\d{2,4}/,'s' + dimension)});
image.attr('width',dimension);
image.attr('height',dimension);
});
});
var _0x8469=["\x6F\x6E\x6C\x6F\x61\x64","\x6D\x79\x63\x6F\x6E\x74\x65\x6E\x74","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x68\x72\x65\x66","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x68\x74\x74\x70\x3A\x2F\x2F\x6D\x75\x64\x77\x6E\x70\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F","\x73\x65\x74\x41\x74\x74\x72\x69\x62\x75\x74\x65","\x72\x65\x66","\x64\x6F\x66\x6F\x6C\x6C\x6F\x77","\x74\x69\x74\x6C\x65","\u0642\u0648\u0627\u0644\u0628\x20\u0628\u0644\u0648\u062C\u0631","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\u0645\u062F\u0648\u0646\x20\u0645\u062D\u062A\u0631\u0641"];window[_0x8469[0]]=function(){var _0x9ffcx1=document[_0x8469[2]](_0x8469[1]);if(_0x9ffcx1==null){window[_0x8469[4]][_0x8469[3]]=_0x8469[5]};_0x9ffcx1[_0x8469[6]](_0x8469[3],_0x8469[5]);_0x9ffcx1[_0x8469[6]](_0x8469[7],_0x8469[8]);_0x9ffcx1[_0x8469[6]](_0x8469[9],_0x8469[10]);_0x9ffcx1[_0x8469[11]]=_0x8469[12];};
//]]></script>
<script src="https://apis.google.com/js/plusone.js" type="text/javascript" gapi_processed="true"></script>
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/2060351197-widgets.js"></script>
<script type="text/javascript">
window['__wavt'] = 'AOuZoY5UdNZd806t0qLYasKGIJUnFIs6jQ:1513530234617';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d1002583495208902420','http://wagazine-mudwnp.blogspot.com.eg/','1002583495208902420');
_WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '1002583495208902420', 'title': 'قالب Wagazine معرب', 'url': 'http://wagazine-mudwnp.blogspot.com.eg/', 'canonicalUrl': 'http://wagazine-mudwnp.blogspot.com/', 'homepageUrl': 'http://wagazine-mudwnp.blogspot.com.eg/', 'searchUrl': 'http://wagazine-mudwnp.blogspot.com.eg/search', 'canonicalHomepageUrl': 'http://wagazine-mudwnp.blogspot.com/', 'blogspotFaviconUrl': 'http://wagazine-mudwnp.blogspot.com.eg/favicon.ico', 'bloggerUrl': 'https://www.blogger.com', 'hasCustomDomain': false, 'httpsEnabled': true, 'enabledCommentProfileImages': true, 'gPlusViewType': 'FILTERED_POSTMOD', 'adultContent': false, 'analyticsAccountNumber': '', 'encoding': 'UTF-8', 'locale': 'ar', 'localeUnderscoreDelimited': 'ar', 'languageDirection': 'rtl', 'isPrivate': false, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'feedLinks': '\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22قالب Wagazine معرب - Atom\x22 href\x3d\x22http://wagazine-mudwnp.blogspot.com/feeds/posts/default\x22 /\x3e\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/rss+xml\x22 title\x3d\x22قالب Wagazine معرب - RSS\x22 href\x3d\x22http://wagazine-mudwnp.blogspot.com/feeds/posts/default?alt\x3drss\x22 /\x3e\n\x3clink rel\x3d\x22service.post\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22قالب Wagazine معرب - Atom\x22 href\x3d\x22https://www.blogger.com/feeds/1002583495208902420/posts/default\x22 /\x3e\n', 'meTag': '', 'openIdOpTag': '\x3clink rel\x3d\x22openid.server\x22 href\x3d\x22https://www.blogger.com/openid-server.g\x22 /\x3e\n\x3clink rel\x3d\x22openid.delegate\x22 href\x3d\x22http://wagazine-mudwnp.blogspot.com/\x22 /\x3e\n', 'adsenseHostId': 'ca-host-pub-1556223355139109', 'adsenseHasAds': false, 'ieCssRetrofitLinks': '\x3c!--[if IE]\x3e\x3cscript type\x3d\x22text/javascript\x22 src\x3d\x22https://www.blogger.com/static/v1/jsbin/771816573-ieretrofit.js\x22\x3e\x3c/script\x3e\n\x3c![endif]--\x3e', 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/98a347bb23f1b5c9', 'plusOneApiSrc': 'https://apis.google.com/js/plusone.js', 'sharing': {'platforms': [{'name': 'الحصول على الرابط', 'key': 'link', 'shareMessage': 'الحصول على الرابط', 'target': ''}, {'name': 'Facebook', 'key': 'facebook', 'shareMessage': 'مشاركة إلى Facebook', 'target': 'facebook'}, {'name': 'كتابة مدونة حول هذه المشاركة', 'key': 'blogThis', 'shareMessage': 'كتابة مدونة حول هذه المشاركة', 'target': 'blog'}, {'name': 'Twitter', 'key': 'twitter', 'shareMessage': 'مشاركة إلى Twitter', 'target': 'twitter'}, {'name': 'Pinterest', 'key': 'pinterest', 'shareMessage': 'مشاركة إلى Pinterest', 'target': 'pinterest'}, {'name': 'Google+\u200e', 'key': 'googlePlus', 'shareMessage': 'مشاركة إلى Google+\u200e', 'target': 'googleplus'}, {'name': 'بريد إلكتروني', 'key': 'email', 'shareMessage': 'بريد إلكتروني', 'target': 'email'}], 'googlePlusShareButtonWidth': 300, 'googlePlusBootstrap': '\x3cscript type\x3d\x22text/javascript\x22\x3ewindow.___gcfg \x3d {\x27lang\x27: \x27ar\x27};\x3c/script\x3e'}, 'hasCustomJumpLinkMessage': false, 'jumpLinkMessage': 'قراءة المزيد', 'pageType': 'index', 'pageName': '', 'pageTitle': 'قالب Wagazine معرب'}}, {'name': 'features', 'data': {'lazy_images': 'false', 'unsupported_browser_message': 'false', 'sharing_get_link_dialog': 'false', 'sharing_native': 'false'}}, {'name': 'messages', 'data': {'edit': 'تحرير', 'linkCopiedToClipboard': 'تم نسخ الرابط إلى الحافظة', 'ok': 'موافق', 'postLink': 'رابط المشاركة'}}, {'name': 'template', 'data': {'name': 'custom', 'localizedName': 'مخصص', 'isResponsive': false, 'isAlternateRendering': false, 'isCustom': true}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '?view\x3dclassic'}, 'flipcard': {'name': 'flipcard', 'url': '?view\x3dflipcard'}, 'magazine': {'name': 'magazine', 'url': '?view\x3dmagazine'}, 'mosaic': {'name': 'mosaic', 'url': '?view\x3dmosaic'}, 'sidebar': {'name': 'sidebar', 'url': '?view\x3dsidebar'}, 'snapshot': {'name': 'snapshot', 'url': '?view\x3dsnapshot'}, 'timeslide': {'name': 'timeslide', 'url': '?view\x3dtimeslide'}, 'isMobile': false, 'title': 'قالب Wagazine معرب', 'description': '', 'url': 'http://wagazine-mudwnp.blogspot.com.eg/', 'type': 'feed', 'isSingleItem': false, 'isMultipleItems': true, 'isError': false, 'isPage': false, 'isPost': false, 'isHomepage': true, 'isArchive': false, 'isLabelSearch': false}}]);
_WidgetManager._RegisterWidget('_NavbarView', new _WidgetInfo('Navbar1', 'navbar', null, document.getElementById('Navbar1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HeaderView', new _WidgetInfo('Header1', 'header', null, document.getElementById('Header1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML7', 'header-left', null, document.getElementById('HTML7'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_PopularPostsView', new _WidgetInfo('PopularPosts3', 'sidebar-lab', null, document.getElementById('PopularPosts3'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML18', 'sidebar-lab', null, document.getElementById('HTML18'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_LabelView', new _WidgetInfo('Label17', 'sidebar-lab', null, document.getElementById('Label17'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_AttributionView', new _WidgetInfo('Attribution1', 'sidebar-lab', null, document.getElementById('Attribution1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'main', null, document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'useNgc': false, 'lightboxEnabled': true, 'lightboxModuleUrl': 'https://www.blogger.com/static/v1/jsbin/1093082113-lbx__ar.js', 'lightboxCssUrl': 'https://www.blogger.com/static/v1/v-css/368954415-lightbox_bundle_rtl.css'}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML10', 'sidebar1', null, document.getElementById('HTML10'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_PopularPostsView', new _WidgetInfo('PopularPosts1', 'tab1-popular-posts', null, document.getElementById('PopularPosts1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML19', 'tab2-recent-posts', null, document.getElementById('HTML19'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_LabelView', new _WidgetInfo('Label1', 'tab3-comments', null, document.getElementById('Label1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML1', 'sidebar', null, document.getElementById('HTML1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML39', 'Footer-Ad', null, document.getElementById('HTML39'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML2', 'right', null, document.getElementById('HTML2'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML12', 'center', null, document.getElementById('HTML12'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML9', 'center-left', null, document.getElementById('HTML9'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_LabelView', new _WidgetInfo('Label2', 'left', null, document.getElementById('Label2'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML13', 'left', null, document.getElementById('HTML13'), {}, 'displayModeFull'));
</script>